مقایسه محصولات در سایتهای فروشگاهی

مقایسه محصولات در سایتهای فروشگاهی یکی از امکانات مهم است که به کاربران کمک میکند تا اطلاعات کاملی از محصولات مشابه را بهصورت همزمان مشاهده و مقایسه کنند. این ویژگی باعث میشود کاربران تصمیمگیری آگاهانهتری داشته باشند و خرید بهتری انجام دهند. در ادامه به نحوه عملکرد، مزایا و نکات مهم برای مقایسه محصولات در سایتهای فروشگاهی میپردازیم.
۱. اهمیت مقایسه محصولات در فروشگاههای آنلاین
مقایسه محصولات به مشتریان این امکان را میدهد که ویژگیها، قیمتها، مزایا و معایب محصولات مختلف را بررسی کنند و در نهایت با توجه به نیاز و بودجه خود، بهترین انتخاب را داشته باشند. اهمیت مقایسه محصولات به ویژه در دستهبندیهایی مثل کالاهای دیجیتال (موبایل، لپتاپ)، لوازم خانگی، پوشاک و لوازم بهداشتی و آرایشی بیشتر است، زیرا این محصولات به جزئیات و مشخصات دقیق و متنوعی نیاز دارند.
۲. ویژگیهای یک سیستم مقایسه محصولات خوب
یک سیستم مقایسه محصولات خوب باید امکانات زیر را فراهم کند:
- امکان انتخاب و مقایسه چندین محصول: کاربران باید بتوانند به راحتی چند محصول را برای مقایسه انتخاب کنند.
- نمایش مشخصات فنی و ویژگیهای کلیدی: ویژگیهای اصلی مثل قیمت، برند، اندازه، رنگ، جنس، ویژگیهای خاص و … باید به وضوح نمایش داده شوند.
- امکان مشاهده تفاوتها و شباهتها: ویژگیهایی که در محصولات مشابه است و تفاوتهای کلیدی آنها به شکل برجسته و قابلفهم نمایش داده شود.
- طراحی کاربرپسند و دسترسی آسان: رابط کاربری باید ساده و قابلفهم باشد تا کاربران به راحتی بتوانند اطلاعات مورد نظر خود را مشاهده کنند.
- قابلیت فیلتر کردن اطلاعات مقایسه: امکان فیلتر کردن مشخصات خاص، مثل نمایش فقط تفاوتها، برای کاربران فراهم باشد تا اطلاعات اضافی حذف شود.
۳. مزایای استفاده از قابلیت مقایسه محصولات
قابلیت مقایسه محصولات برای کاربران و فروشگاهها چندین مزیت دارد:
- تصمیمگیری آگاهانهتر مشتریان: کاربران با مشاهده مشخصات و قیمت محصولات به صورت همزمان میتوانند تصمیمگیری بهتری داشته باشند و از خرید محصولی که نیازهایشان را برآورده نمیکند، جلوگیری کنند.
- جلب اعتماد مشتریان: ارائه این ویژگی به کاربران نشان میدهد که فروشگاه به فکر منافع مشتریان است و امکان مقایسه و انتخاب بهتر را به آنها میدهد.
- کاهش نرخ بازگشت کالا: وقتی مشتریان اطلاعات کاملی از محصول داشته باشند و بتوانند محصولات مشابه را بررسی کنند، احتمال اینکه محصول به دلیل عدم تطابق با نیازها بازگردانده شود، کاهش مییابد.
- افزایش فروش محصولات مشابه و جایگزین: مقایسه محصولات میتواند به مشتریان کمک کند تا به جای یک محصول، محصولی با کیفیت یا ویژگیهای بهتر از همان دستهبندی انتخاب کنند و در نتیجه فروش فروشگاه افزایش یابد.
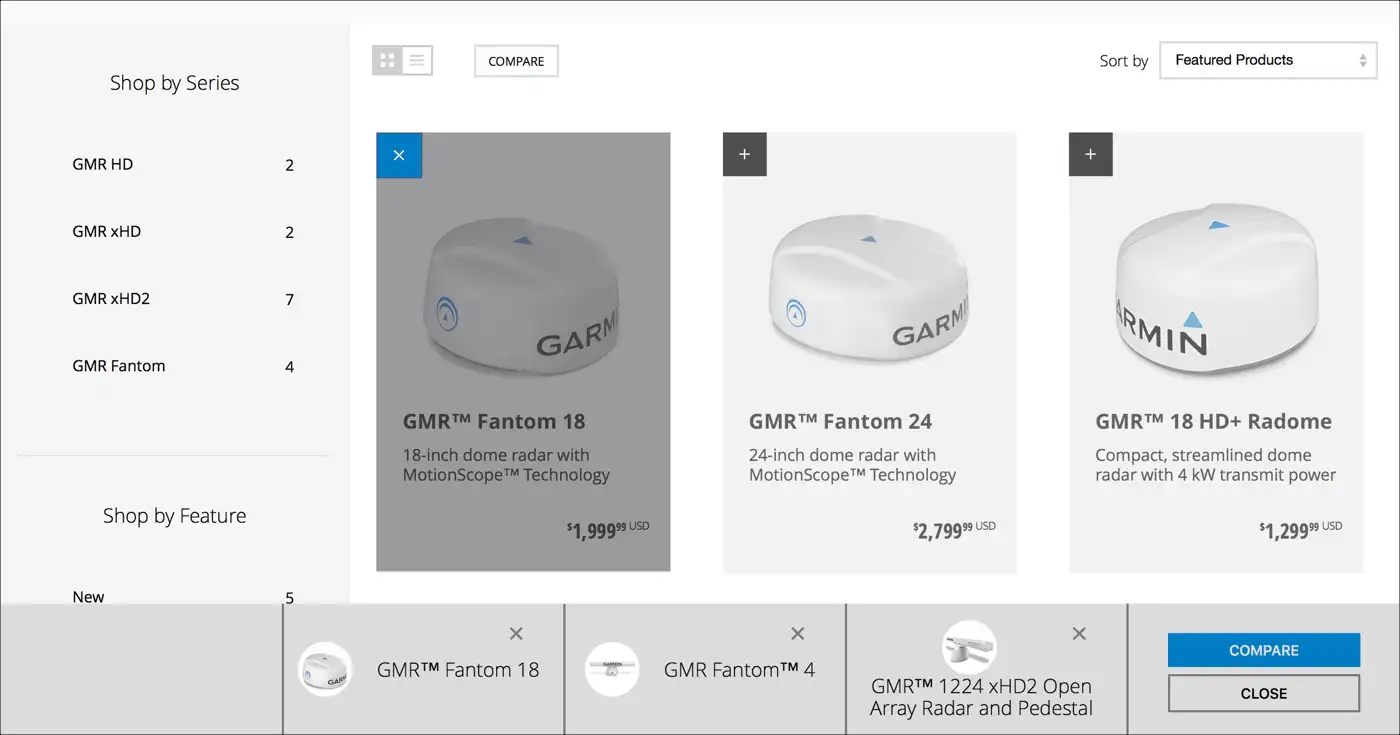
۴. نحوه نمایش و طراحی بخش مقایسه محصولات
برای طراحی بخش مقایسه در سایتهای فروشگاهی، بهتر است موارد زیر در نظر گرفته شود:
- طراحی جدول مقایسه: نمایش مقایسه در قالب جدول یکی از روشهای مرسوم است که به کاربران اجازه میدهد اطلاعات را به راحتی و به صورت ساختارمند مشاهده کنند.
- بخشهای مجزا برای مشخصات: اگر محصول دارای مشخصات فنی پیچیده است، بهتر است بخشهای مجزایی مانند “مشخصات فنی”، “ویژگیهای خاص”، “مزایا و معایب” و “نظرات کاربران” وجود داشته باشد.
- برجسته کردن تفاوتها: تفاوتهای اصلی بین محصولات باید به صورت برجسته نمایش داده شود، برای مثال با رنگ یا علامت خاص.
- نمایش تصاویر محصولات: نمایش تصاویر از زوایای مختلف کمک میکند تا کاربران ظاهر و طراحی محصول را نیز مقایسه کنند.
۵. عوامل مهم در طراحی تجربه کاربری (UX) برای سیستم مقایسه
برای بهبود تجربه کاربری در سیستم مقایسه محصولات، رعایت این نکات ضروری است:
- سرعت و عملکرد بالا: فرآیند مقایسه باید سریع و بدون تأخیر باشد تا کاربران به راحتی از آن استفاده کنند.
- طراحی واکنشگرا (Responsive): امکان مقایسه محصولات در موبایل و تبلت نیز باید به خوبی کار کند و نیازهای کاربران در این دستگاهها را پوشش دهد.
- حفظ اطلاعات قبلی: کاربرانی که به صفحه دیگری میروند یا صفحه را رفرش میکنند، نباید انتخابهای مقایسهشده خود را از دست بدهند.
- امکان اشتراکگذاری: کاربران بتوانند مقایسه انجامشده را با دوستان و آشنایان خود به اشتراک بگذارند، مخصوصاً در شبکههای اجتماعی.
۶. استفاده از سیستمهای هوشمند در مقایسه محصولات
در برخی فروشگاهها، از سیستمهای هوشمند و پیشنهادگرها استفاده میشود. این سیستمها بر اساس سابقه جستجو و خریدهای قبلی کاربر، محصولات مشابهی را برای مقایسه پیشنهاد میدهند. برای مثال، اگر کاربر در جستجوی لپتاپ باشد، سیستم میتواند پیشنهاد دهد که چندین مدل از لپتاپهای مشابه را مقایسه کند تا تصمیم بهتری بگیرد.
۷. مثالهایی از فروشگاههای معروف با سیستم مقایسه محصولات
- آمازون: آمازون یکی از کاملترین سیستمهای مقایسه را دارد که کاربران میتوانند محصولات مشابه را به سبد مقایسه اضافه کنند و جزئیات فنی، قیمت و نظرات کاربران را مشاهده کنند.
- دیجیکالا: در ایران، دیجیکالا امکان مقایسه محصولات را فراهم کرده و در بخش مقایسه مشخصات دقیق، تصاویر و حتی پیشنهادات مشابه را به کاربران ارائه میدهد.
- Best Buy: یکی دیگر از فروشگاههای مشهور که در مقایسه محصولات دیجیتال و الکترونیکی تخصص دارد و تجربه کاربری بسیار خوبی برای کاربران فراهم کرده است.
نتیجهگیری
قابلیت مقایسه محصولات در فروشگاههای آنلاین، یک ابزار ضروری برای مشتریان و فروشگاهها محسوب میشود که به بهبود تجربه کاربری، افزایش اعتماد مشتریان و افزایش فروش کمک میکند. با طراحی مناسب این بخش و استفاده از سیستمهای هوشمند، فروشگاههای اینترنتی میتوانند مشتریان بیشتری جذب کنند و به کاربران خود امکان خرید بهتر و آگاهانهتری بدهند.


