طراحی ریسپانسیو (واکنشگرا)

طراحی ریسپانسیو (واکنشگرا) یکی از اصول مهم و ضروری در طراحی وبسایت است که به سازگاری و نمایش درست محتوا در دستگاههای مختلف کمک میکند. در دنیای امروز که کاربران با انواع دستگاهها (کامپیوترهای دسکتاپ، لپتاپها، تبلتها و گوشیهای هوشمند) به اینترنت دسترسی دارند، طراحی واکنشگرا باعث میشود تجربه کاربری بهتری برای تمامی دستگاهها فراهم شود.
طراحی ریسپانسیو چیست؟
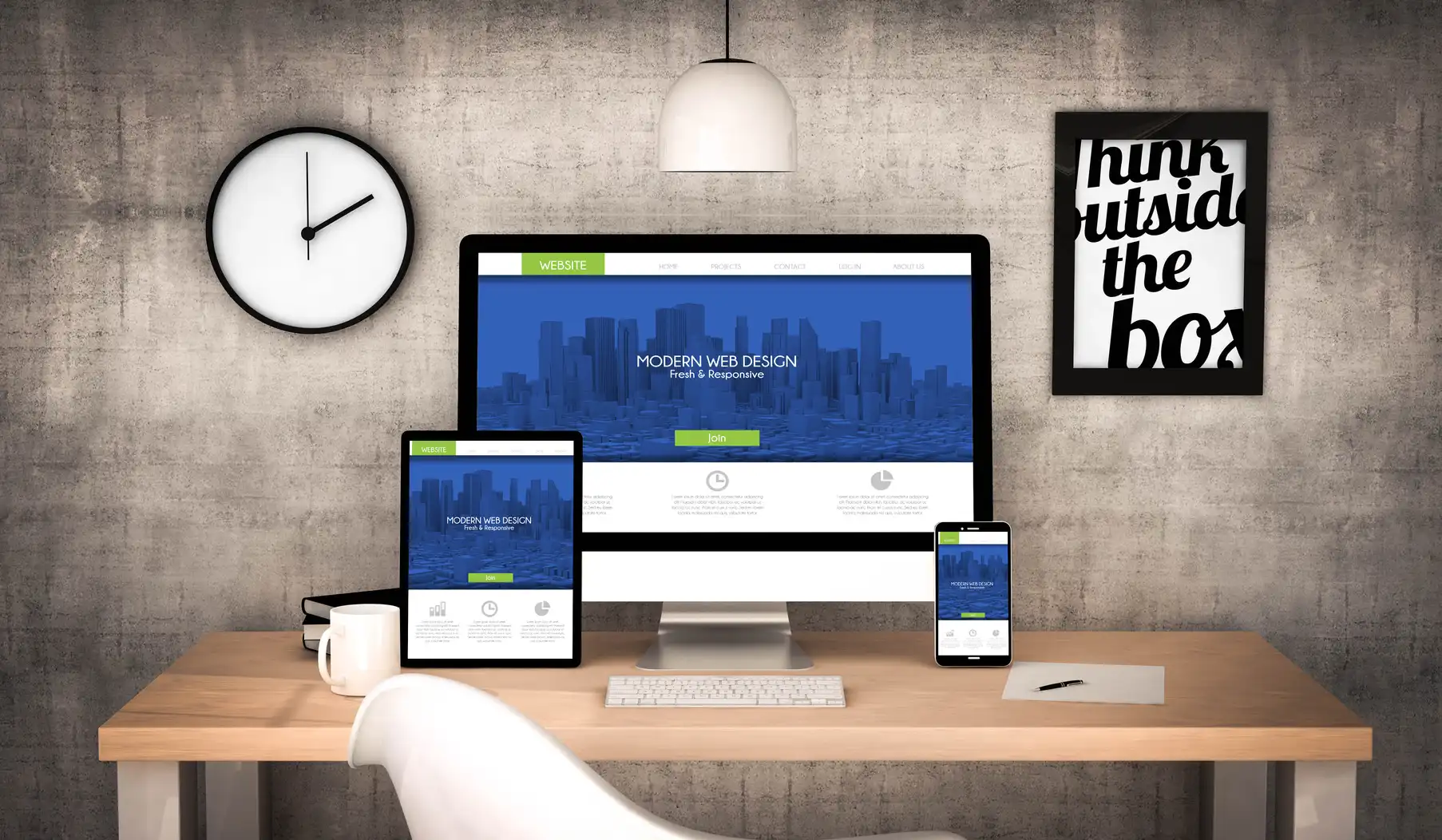
طراحی ریسپانسیو به تکنیکی در طراحی وبسایت اشاره دارد که سایت را به گونهای تنظیم میکند که با توجه به اندازه و وضوح صفحه نمایش کاربر، بهدرستی نمایش داده شود. در طراحی واکنشگرا، المانهای وبسایت (مانند تصاویر، متنها، منوها و…) بهصورت پویا تغییر اندازه میدهند، جابهجا میشوند یا بهشکل دیگری سازماندهی میشوند تا در صفحه نمایش دستگاههای مختلف به بهترین شکل دیده شوند.
مزایای طراحی ریسپانسیو
- تجربه کاربری بهتر: کاربران با هر نوع دستگاهی که وارد سایت میشوند، تجربه کاربری خوبی خواهند داشت، زیرا طراحی واکنشگرا سایت را متناسب با صفحه نمایش آنان تنظیم میکند.
- افزایش دسترسی و ترافیک سایت: کاربران دستگاههای موبایل درصد زیادی از ترافیک وب را تشکیل میدهند و طراحی ریسپانسیو باعث میشود آنها راحتتر از سایت استفاده کنند و زمان بیشتری در سایت بمانند.
- بهبود سئو: گوگل و دیگر موتورهای جستجو طراحی ریسپانسیو را ترجیح میدهند و سایتهای واکنشگرا را در نتایج جستجو بالاتر نشان میدهند. این موضوع باعث افزایش بازدید و رتبهبندی بهتر در موتورهای جستجو میشود.
- صرفهجویی در هزینه و زمان: به جای طراحی و نگهداری دو نسخه جداگانه از سایت (یکی برای دسکتاپ و دیگری برای موبایل)، با طراحی واکنشگرا میتوان یک نسخه از سایت را برای همه دستگاهها بهینه کرد.
- سازگاری با دستگاههای آینده: طراحی ریسپانسیو سایت را برای اندازهها و وضوحهای مختلف صفحه نمایش سازگار میکند و این به معنای آماده بودن برای دستگاههای جدیدتر و نمایشگرهای مختلف است.
اصول طراحی ریسپانسیو
شبکههای انعطافپذیر (Fluid Grid): در طراحی واکنشگرا، عناصر سایت با شبکههای انعطافپذیر جایگذاری میشوند که به جای اندازههای ثابت، درصدی از صفحه نمایش را اشغال میکنند. این به آنها اجازه میدهد تا متناسب با ابعاد صفحه نمایش تغییر اندازه دهند.
تصاویر و ویدئوهای انعطافپذیر: تصاویر و ویدئوها در طراحی واکنشگرا بهگونهای تنظیم میشوند که با تغییر اندازه صفحه نمایش تغییر کنند. این کار از تغییر نامطلوب اندازه و بههمریختگی ظاهری جلوگیری میکند.
پرسشهای مدیا (Media Queries): با استفاده از CSS و ویژگی مدیا کوئری (media query)، طراحی به گونهای تنظیم میشود که استایلها با توجه به اندازه صفحه تغییر کنند. به عنوان مثال، میتوان تعیین کرد که اگر صفحه نمایش کوچکتر از 768 پیکسل باشد، فونتها بزرگتر یا تصاویر کوچکتر نمایش داده شوند.
ناوبری ساده و منوی همبرگری: در طراحی واکنشگرا، منوهای پیچیده به منوی سادهتر تبدیل میشوند، و اغلب از منوی همبرگری استفاده میشود که با کلیک یا لمس باز و بسته میشود. این کار باعث میشود کاربران در دستگاههای کوچکتر دسترسی به منو داشته باشند.
بهینهسازی متون و فونتها: اندازه و نوع فونت باید به گونهای تنظیم شود که خوانایی آن در همه دستگاهها حفظ شود. مثلاً در موبایل از فونت بزرگتر و فاصله خطوط بیشتر استفاده شود.
سادهسازی و کاهش محتوا: برخی از محتواها ممکن است در نسخه دسکتاپ مفید باشند ولی در نسخه موبایل کارایی کمتری داشته باشند. در طراحی ریسپانسیو میتوان تصمیم گرفت که چه محتوایی در نمایشگرهای کوچکتر نمایش داده نشود تا به بهبود سرعت و کاربری سایت کمک شود.
ابزارهای کاربردی برای طراحی ریسپانسیو
- فریمورکهای ریسپانسیو (مثل Bootstrap و Foundation): این فریمورکها با شبکههای انعطافپذیر و کامپوننتهای آماده، طراحی ریسپانسیو را آسانتر میکنند و قابلیتهای فراوانی برای بهینهسازی و شخصیسازی دارند.
- ابزارهای تست ریسپانسیو (مثل BrowserStack و Responsinator): این ابزارها به شما کمک میکنند تا طراحی خود را در اندازههای مختلف صفحه نمایش و دستگاهها مشاهده و تست کنید.
- گوگل موبایل فرندلی تست (Google Mobile-Friendly Test): گوگل ابزاری برای بررسی واکنشگرایی سایت ارائه میدهد و مشخص میکند که سایت شما برای دستگاههای موبایل مناسب است یا نه.
چالشهای طراحی ریسپانسیو
- سرعت بارگذاری: در طراحی ریسپانسیو، باید به سرعت بارگذاری سایت در دستگاههای مختلف توجه کرد. استفاده بیش از حد از تصاویر بزرگ و محتواهای حجیم میتواند سرعت سایت را در موبایل کاهش دهد.
- تفاوت در دستگاهها و مرورگرها: سازگاری سایت در دستگاههای مختلف، مرورگرهای گوناگون و نسخههای متفاوت سیستمعاملها یک چالش است که به تست و بهینهسازی نیاز دارد.
- پیچیدگی طراحی و توسعه: طراحی واکنشگرا نیاز به دانش فنی در CSS و استفاده از رسانههای کوئری دارد و ممکن است زمان و هزینه بیشتری نیاز داشته باشد.
- حفظ تجربه کاربری ثابت: باید اطمینان حاصل شود که تجربه کاربری در دستگاههای مختلف، هرچند با تغییرات جزیی در طراحی، بهصورت ثابت و روان باشد.
مراحل ایجاد طراحی ریسپانسیو
- تحلیل نیازهای مخاطبان: قبل از طراحی، نیازها و دستگاههای پرکاربرد مخاطبان خود را شناسایی کنید.
- طراحی براساس موبایل-اول (Mobile-First): از یک طراحی ساده و قابلاستفاده برای موبایل شروع کنید و سپس با اضافه کردن عناصر بیشتر، نسخه دسکتاپ را ایجاد کنید.
- استفاده از شبکهبندی انعطافپذیر: از شبکههای انعطافپذیر برای قرارگیری المانها استفاده کنید و از واحدهای اندازهدهی انعطافپذیر مانند درصد و vw/vh بهره بگیرید.
- بهکارگیری رسانههای کوئری: با استفاده از media queries، استایلهای سایت را برای اندازههای مختلف صفحه تنظیم کنید.
- آزمایش و بهینهسازی: طراحی را در اندازههای مختلف صفحه و دستگاهها بررسی و اشکالات را رفع کنید.
جمعبندی
طراحی ریسپانسیو به دلیل رشد استفاده از دستگاههای موبایل و تنوع اندازههای صفحه نمایش، به یک نیاز ضروری در طراحی وبسایت تبدیل شده است. با پیادهسازی صحیح طراحی واکنشگرا، میتوان به بهبود تجربه کاربری، افزایش سئو و بهبود نرخ تبدیل کمک کرد. این نوع طراحی به کاربران امکان میدهد تا از هر دستگاهی بهراحتی به سایت شما دسترسی پیدا کنند و از محتوا و خدمات آن بهرهمند شوند.
